React Table Libraries
Creating responsive and visually appealing grid layouts is a common task for React developers, but manually styling tables can be time-consuming. Fortunately, the React ecosystem offers a plethora of third-party libraries and components tailored for this purpose.
In this post, we'll explore the Best 20 React grid component libraries that enable developers to effortlessly create stunning and high-performing grid layouts for their applications. These libraries not only simplify the process of creating grids but also ensure responsiveness and flexibility, enhancing the overall user experience.
From feature-rich data grids to lightweight and customizable grid components, these libraries cater to a wide range of use cases and preferences. Whether you're building a complex enterprise application or a simple data visualization tool, there's a React grid component library suited to your needs.
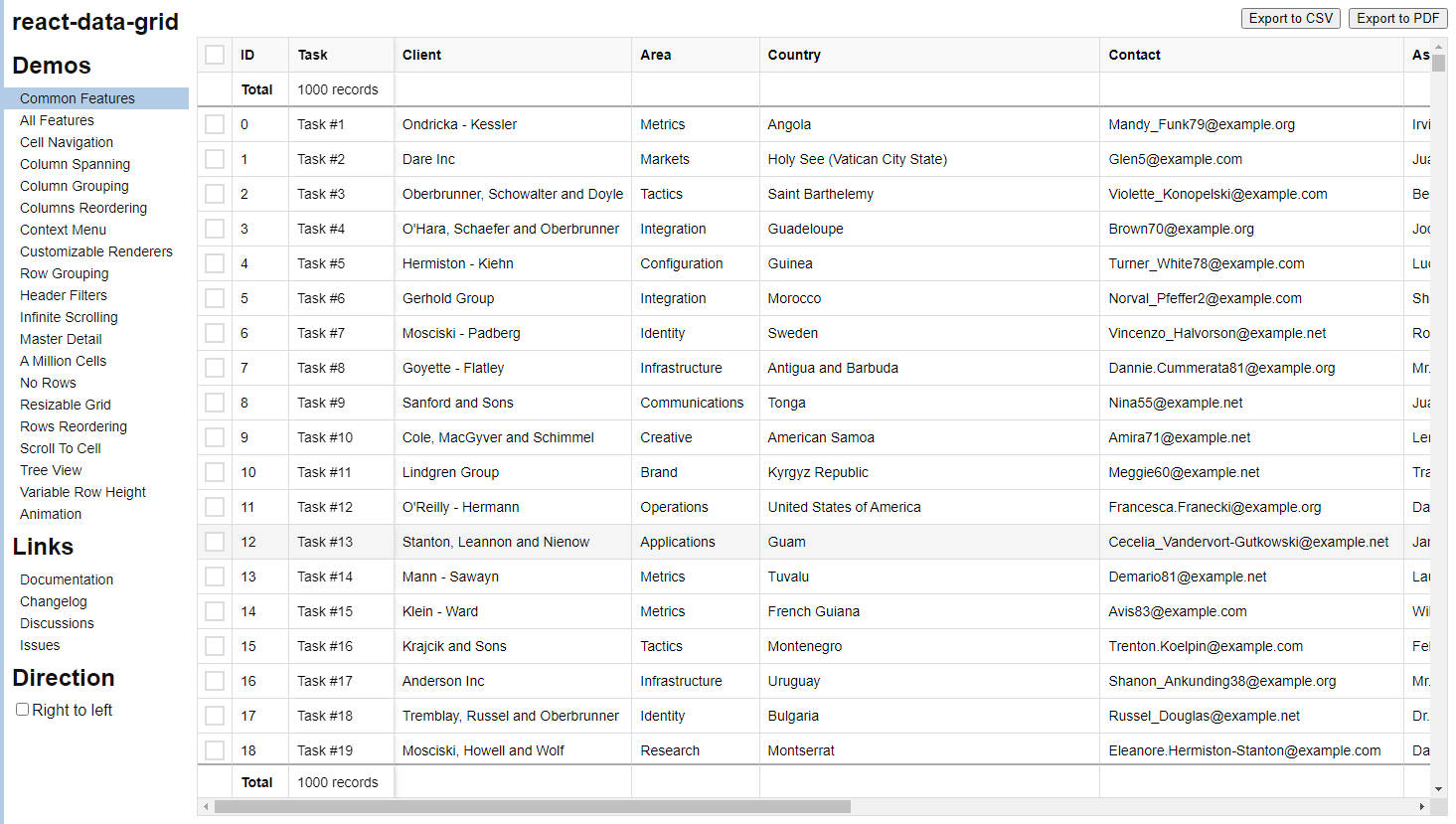
1.react-data-grid
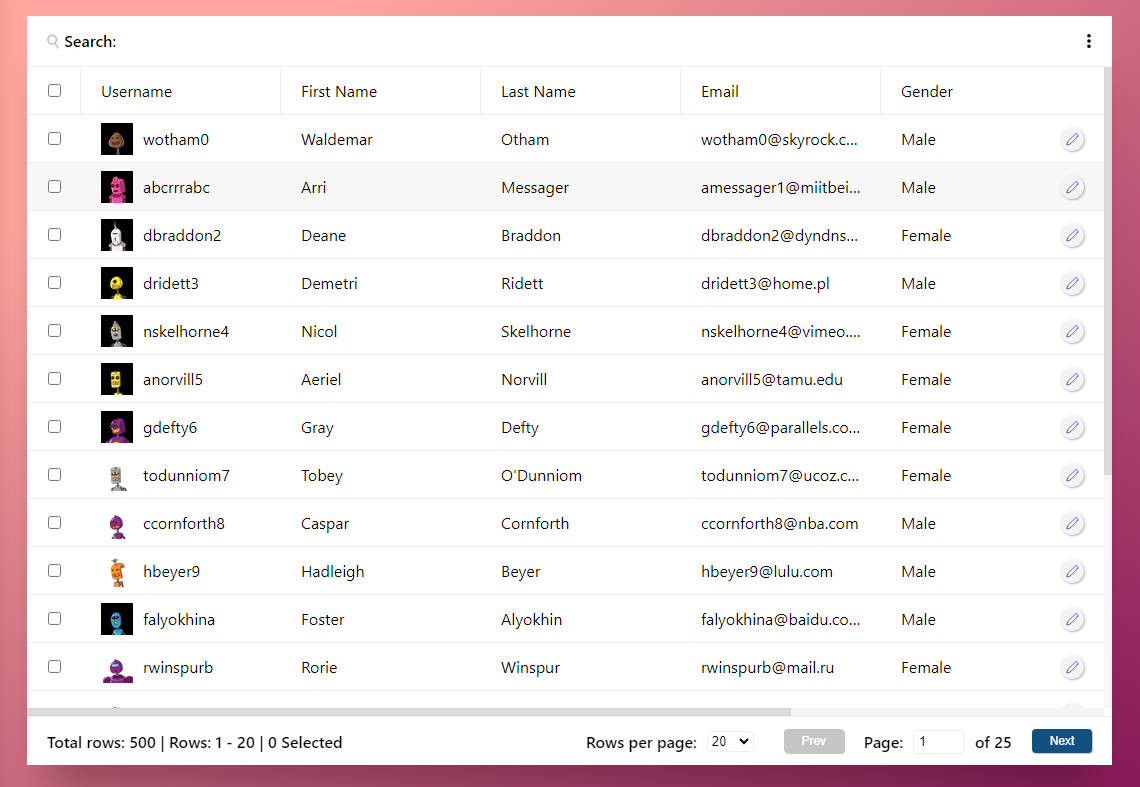
react-data-grid is a highly efficient and adaptable React component designed for displaying and manipulating large sets of data in a table or grid format. Available in both MIT and Commercial versions, this component offers a multitude of features to enhance user experience and productivity.
Built using React and TypeScript, the "react-data-grid" component boasts unparalleled performance and flexibility. Its intuitive API allows for seamless integration of real-time updates, accessibility features, and customizable theming and templates.

2.TanStack Table
TanStack Table is a headless table library that offers developers complete control over markup and styles. Unlike traditional table libraries, TanStack Table does not come bundled with components, markup, or predefined styles. This means developers have the freedom to customize the table's appearance and behavior using CSS, CSS-in-JS, or any UI component libraries of their choice.
One of the key advantages of TanStack Table is its portability—it can be used not only in web applications but also in React Native projects. This flexibility allows developers to use the library across different platforms without being tied to a specific framework or environment.

3.Mantine DataTable
The Mantine DataTable is a lightweight and dependency-free table component designed for data-rich applications within the Mantine UI framework. It offers a range of features to enhance the user experience, including support for asynchronous data loading, pagination, and intuitive selection of batch rows similar to Gmail.

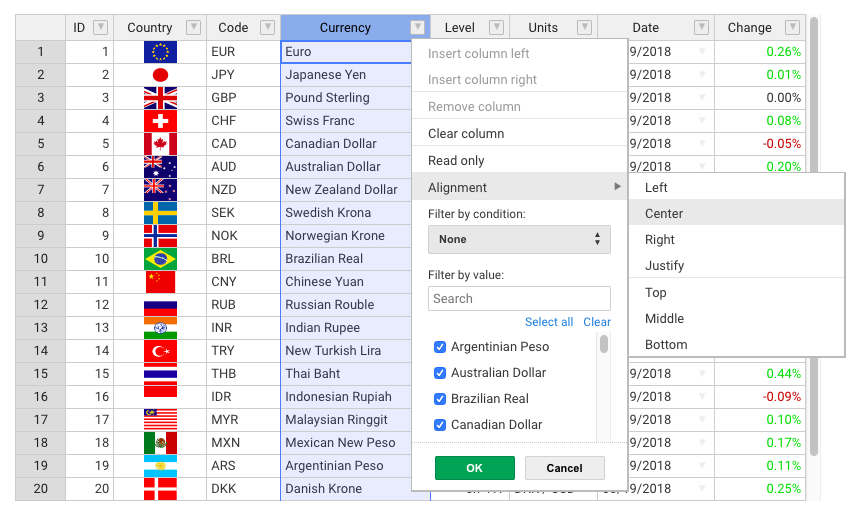
4.react-handsontable
react-handsontable is the official wrapper for Handsontable, a JavaScript data grid component, designed specifically for React applications. This wrapper allows React developers to seamlessly integrate the powerful features of Handsontable into their projects.

5.Rc-table
Rc-table presents a versatile React table component equipped with a range of practical features. Available as an NPM package with only 5 dependencies, it offers seamless integration into your project workflow. Simply install Rc-table via NPM and execute npm install to automatically fetch the required dependencies.
Customization is key with Rc-table. While it comes with pre-set components, you retain the flexibility to add or remove columns/rows and tailor table content to suit your specific requirements. As an open-source library distributed under the MIT license, Rc-table empowers developers with freedom and accessibility.

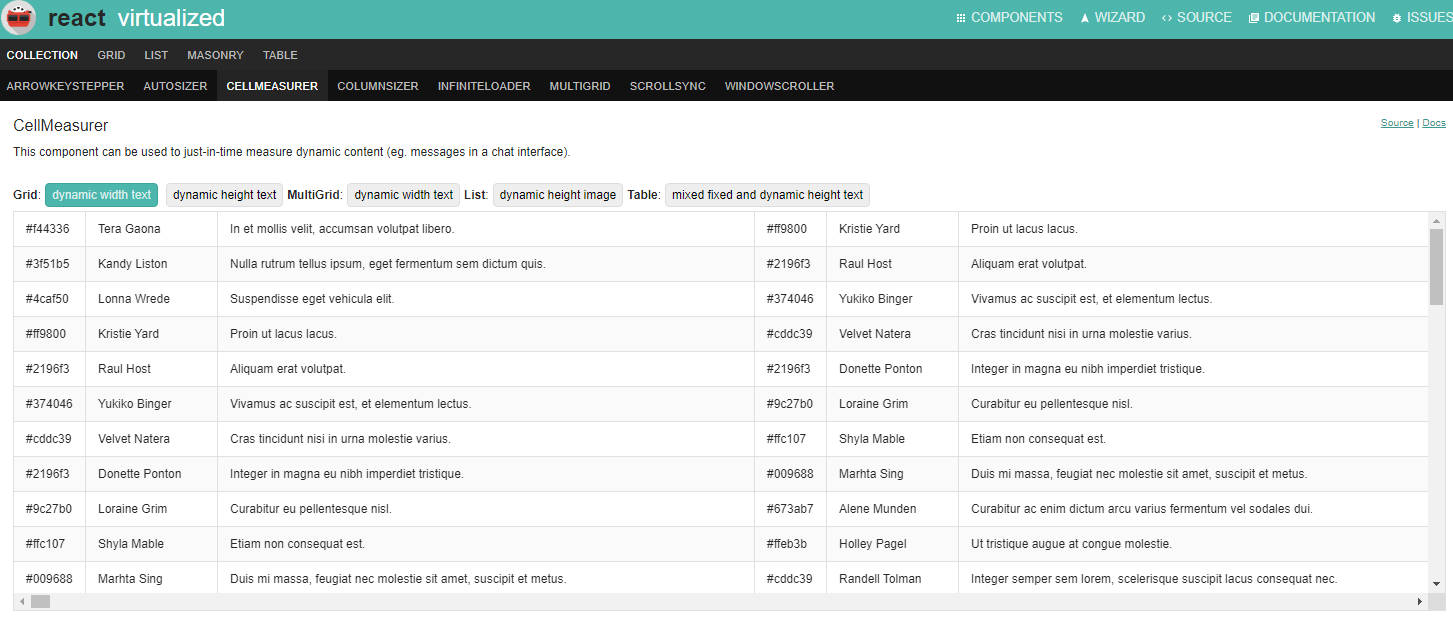
6.React-virtualized
React-virtualized offers a comprehensive suite of React components tailored for efficiently displaying extensive lists and tabular data. As an easily installable React package via NPM, it streamlines integration into your project workflow.
One of its standout features is its support for customization, providing various defaults to expedite development while allowing developers the flexibility to tailor component contents to align with brand requirements.
With the Multi-grid capability, React-virtualized enables the seamless assembly of multiple grids into a unified fixed row/column interface, enhancing data organization and presentation.
Moreover, React-virtualized boasts broad browser compatibility, ensuring optimal performance across modern browsers like Firefox and Chrome, as well as on mobile browsers.

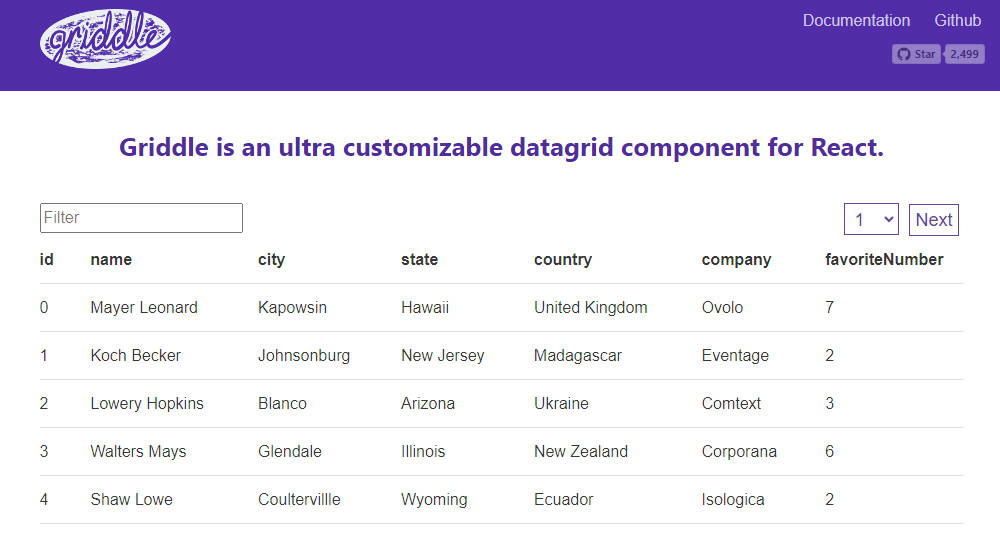
7.Griddle
Griddle is a powerful datagrid component designed for React, offering unparalleled customization options to suit diverse project needs.
With its recently enhanced architecture, Griddle provides extensive flexibility for both one-time adjustments and reusable plugins. Developers can seamlessly override various aspects, including components, internal datagrid state management, and beyond, enabling precise customization tailored to specific requirements. Whether you need simple tweaks or complex modifications, Griddle empowers you to fine-tune every aspect of your data display effortlessly.

8.React Data Table Component
React Data Table Component shines with its simplicity and agility, offering a minimalist and lightweight solution for showcasing tabular data. Its swift and straightforward setup makes it an excellent choice for small-scale projects, catering to those who favor efficiency without unnecessary complexity.
However, it's essential to consider its limitations. Compared to more extensive libraries, React Data Table Component may lack certain advanced features, making it less suitable for applications demanding intricate interactions or complex data manipulation.

9.Editable React Table
Introducing the Editable React Table, a dynamic solution engineered to mirror database functionality seamlessly.
A simple table library with built in sorting, pagination, selection, expandable rows and customizable styling.

10.gridsheet
Gridsheet is a straightforward yet remarkably versatile spreadsheet component tailored for ReactJS applications.

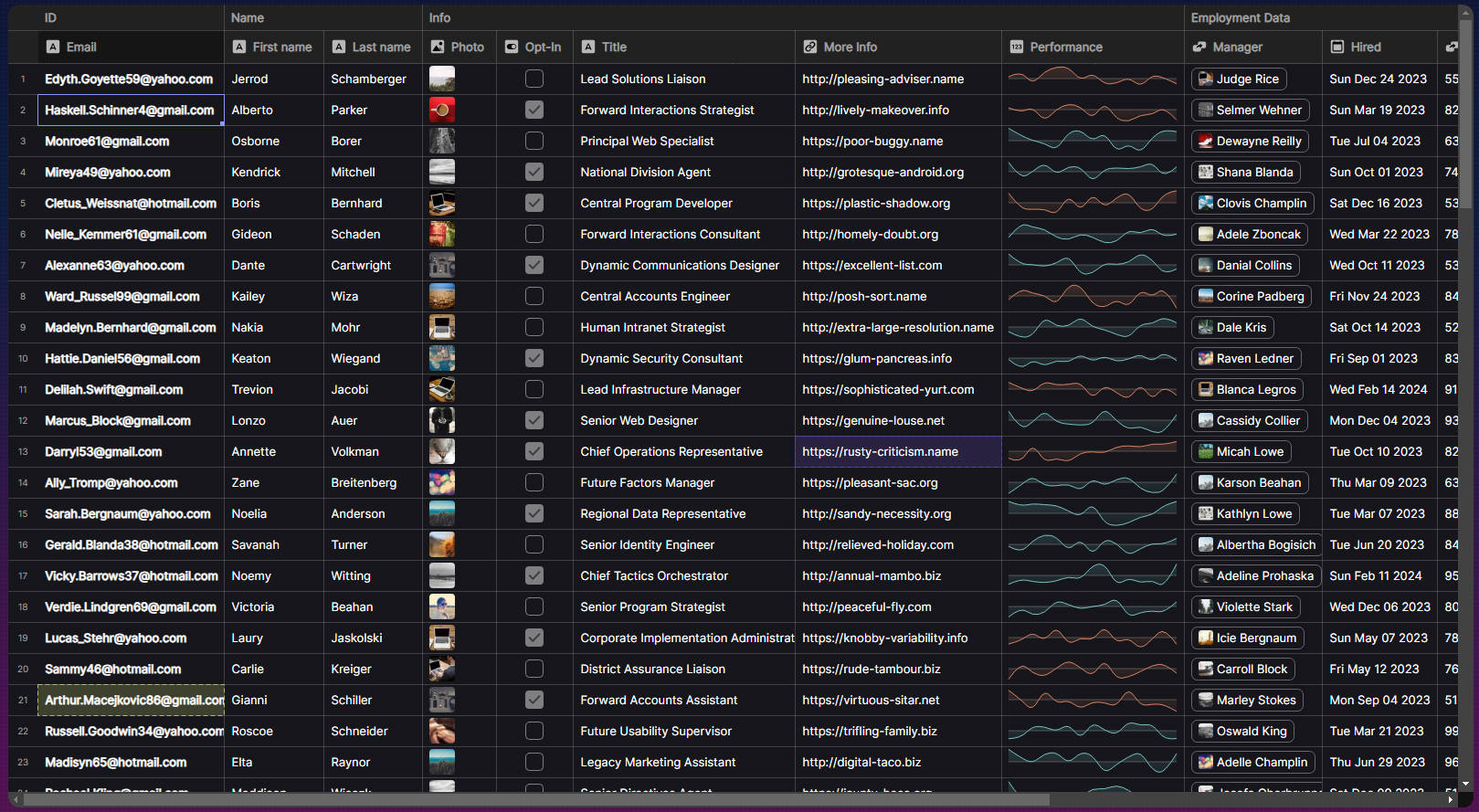
11.Glide Data Grid
Glide Data Grid, a React data grid that redefines excellence with unparalleled performance, rich rendering capabilities, and comprehensive TypeScript support.
Built on canvas technology, Glide Data Grid is engineered to handle massive datasets effortlessly. With the ability to support millions of rows, rapid updates, and native scrolling, it ensures optimal performance and smooth user experience.

12.react-grid-table
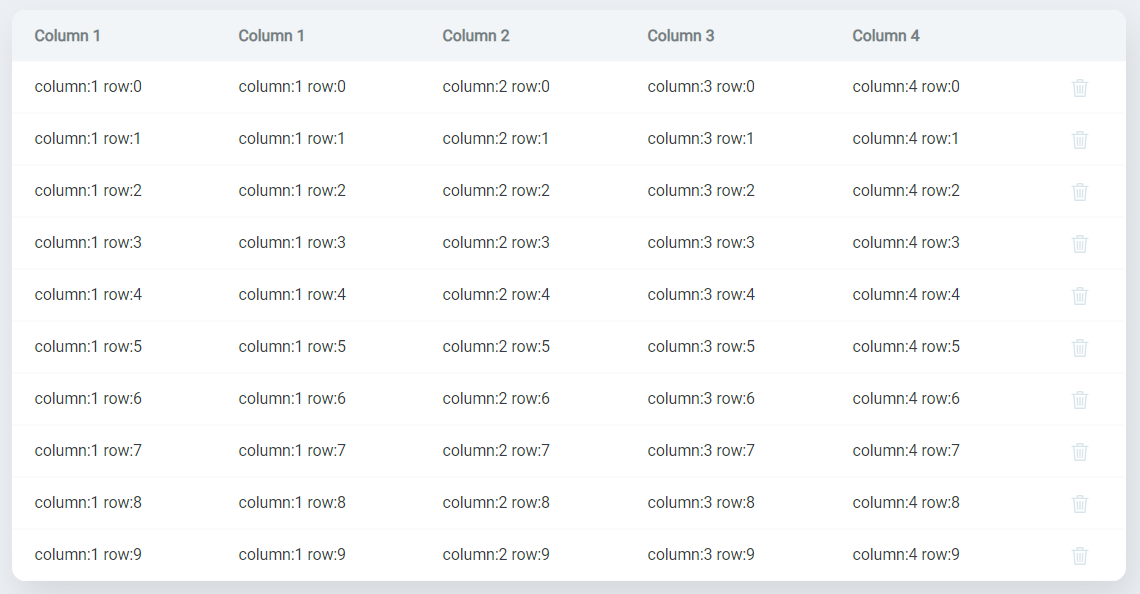
react-grid-table, a versatile table component designed with modularity in mind. Built upon a CSS grid layout foundation, this table is optimized for swift configuration and extensive customization possibilities.

13.React Data Grid
React Data Grid is a powerful data grid component that leverages extensive virtualization to effortlessly handle even the largest datasets. With both vertical and horizontal virtualization, navigating through your data becomes seamless, ensuring a smooth user experience.
What sets React Data Grid apart is its pure React implementation. Unlike wrappers or afterthoughts, React Data Grid is purposefully built with React in mind, providing a natural and intuitive API that integrates seamlessly into React environments.

14.ka-table
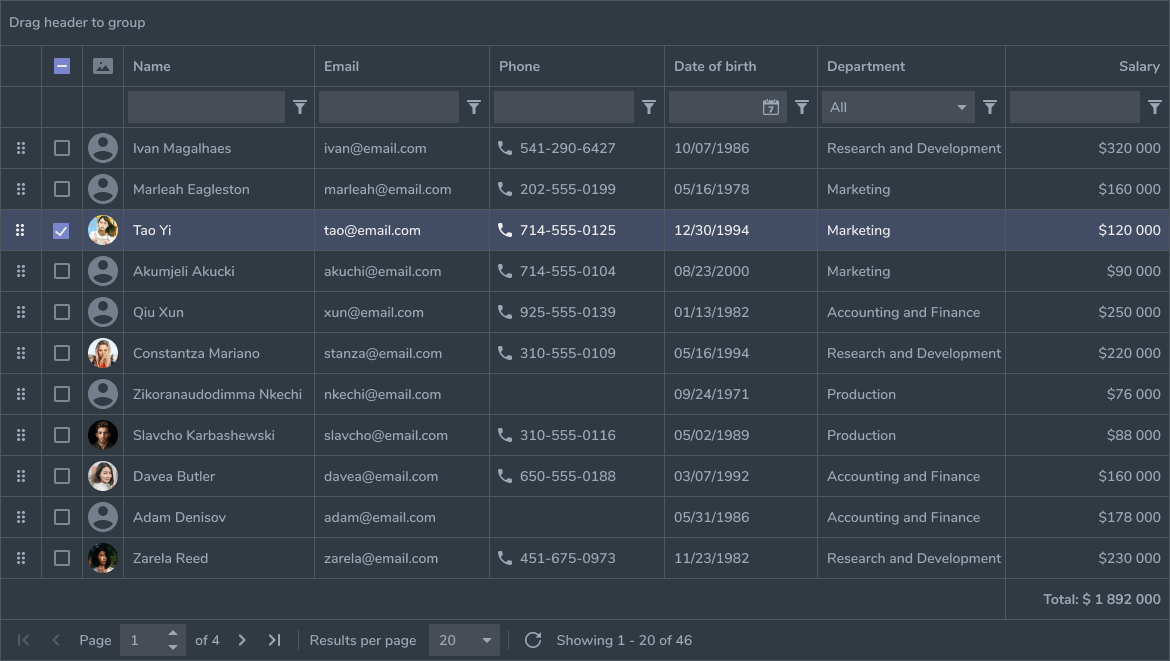
ka-table is a versatile MIT-licensed React Table component equipped with a comprehensive feature set including Sorting, Filtering, Grouping, Virtualization, Editing, and much more.
Built with customization and extensibility in mind, ka-table offers developers a lightweight and free solution for displaying tabular data in React applications. Whether you need basic table functionality or advanced features like virtualization and editing, ka-table provides a flexible solution that can be tailored to suit your specific needs.

15.React table scroll
React Table Scroll is a versatile component designed to enhance table functionality in React applications. This component enables the display of a floating scroll from below, providing users with seamless navigation through large datasets while keeping the table header visible at all times.
With React Table Scroll, you can ensure an intuitive user experience by allowing users to scroll through extensive data without losing sight of important table headers.

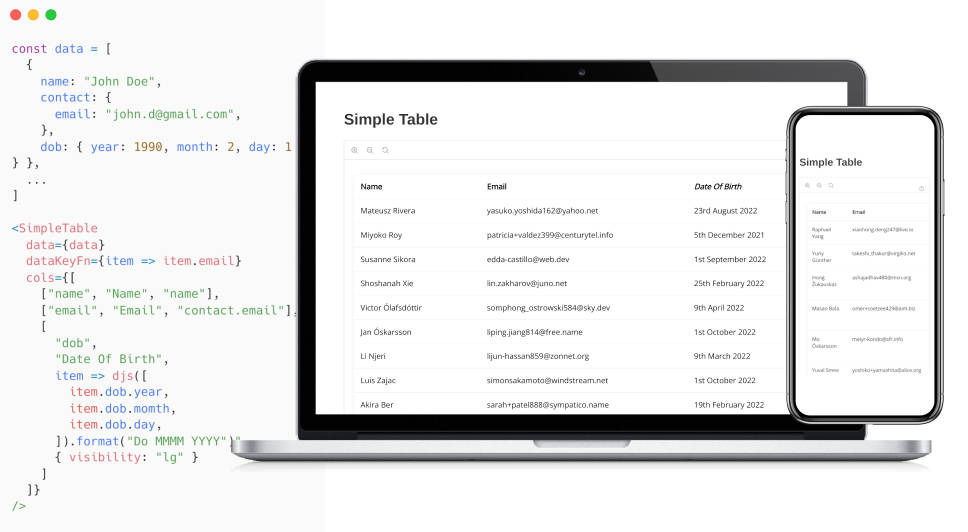
16.React Simple Table2
React Simple Table2, the straightforward solution for displaying data without the complexity of a full-fledged data grid.
Designed for simplicity and ease of use, React Simple Table2 offers a clean, composable, and mobile-friendly table library for React applications. It's perfect for situations where you need a basic table to present data without overwhelming users with unnecessary features.
With React Simple Table2, you get a clean and intuitive table interface that prioritizes easy cell value rendering. Despite its simplicity, the library provides ample customization options, ensuring you can tailor the table to your specific needs without hassle.

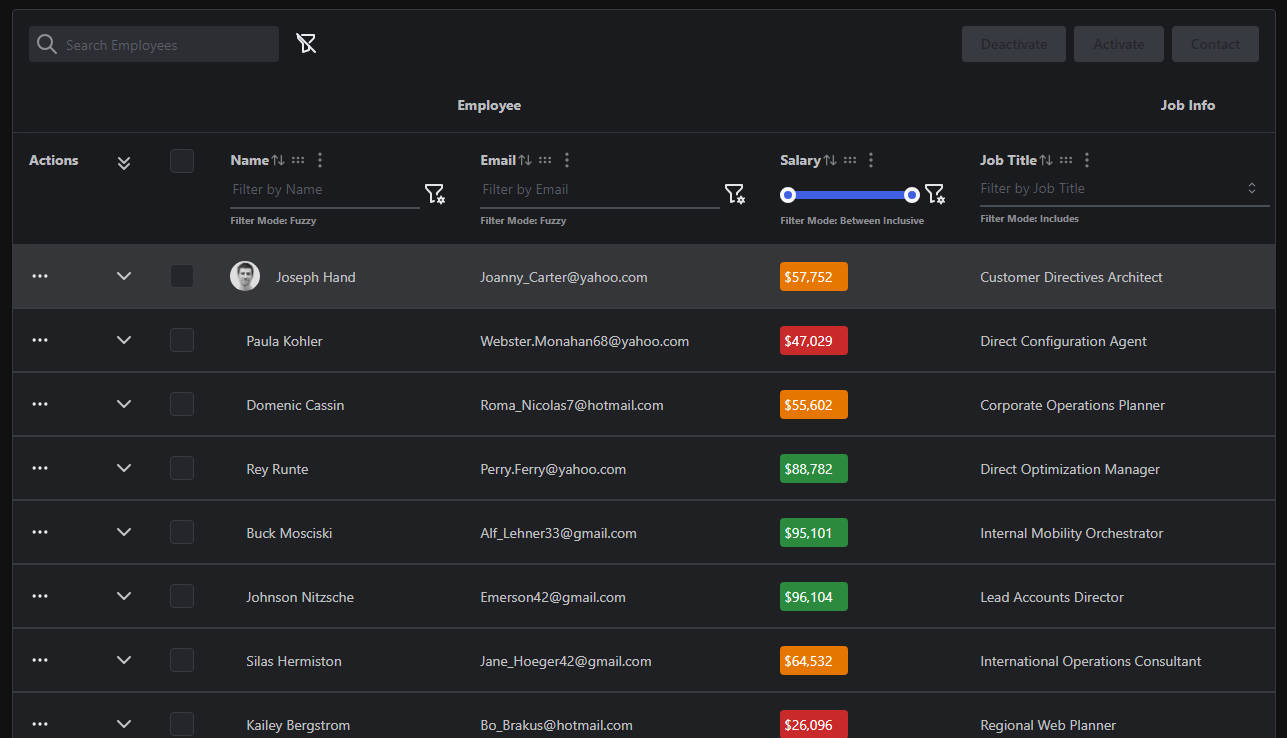
17.Mantine React Table
Mantine React Table, a robust implementation of TanStack's React Table V8 within the Mantine V5 ecosystem, initially derived from Material React Table.
With a compact size ranging from 33-47 KB, contingent upon the components imported, Mantine React Table offers flexibility and efficiency. Mantine React Table boasts a comprehensive feature set, including Pagination, Sorting, Filtering, Row Selection, Row Expansion, Column Resizing, Column Reordering, and more.
What sets Mantine React Table apart is its extensive customization options. Virtually everything is customizable or overridable, allowing users to pass in custom props or styles to internal components and easily enable or disable features using simple "enable*" props.

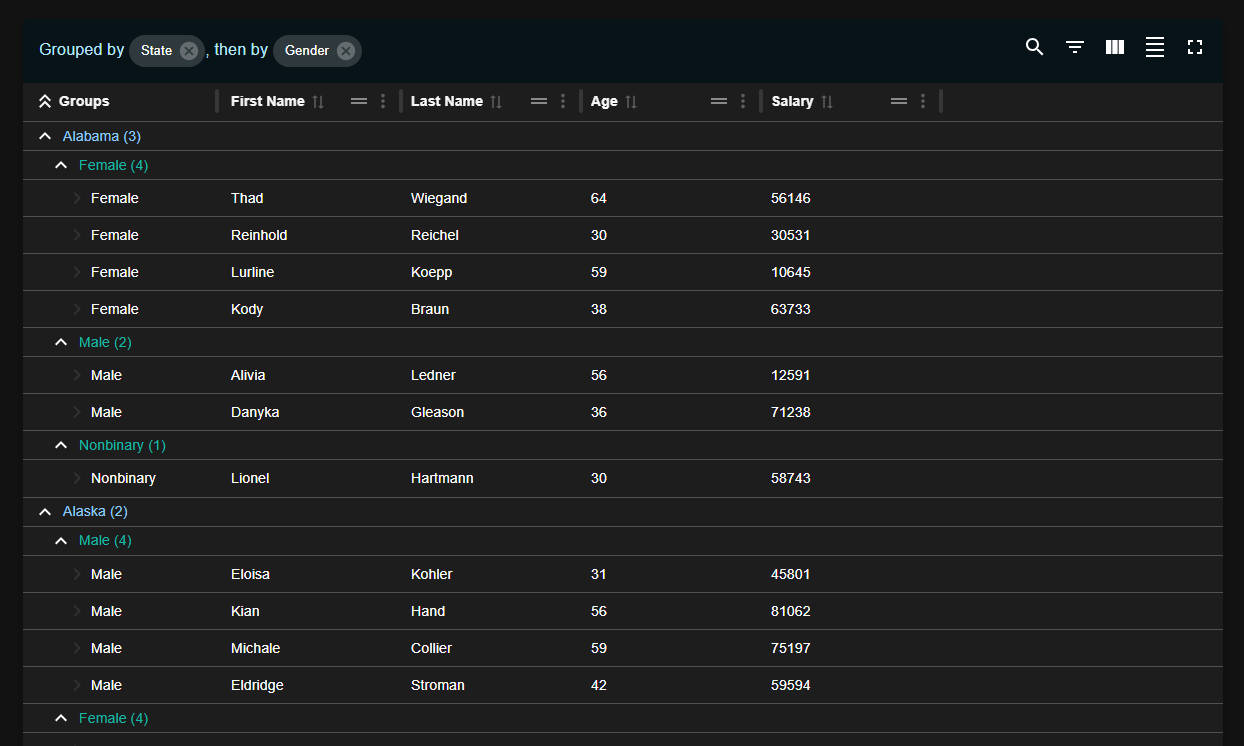
18.Material React Table
Material React Table stands out with its extensive feature set, encompassing essential functionalities like Pagination, Sorting, Filtering, Row Selection, Row Expansion, Column Resizing, and Column Reordering, typical of modern table libraries.

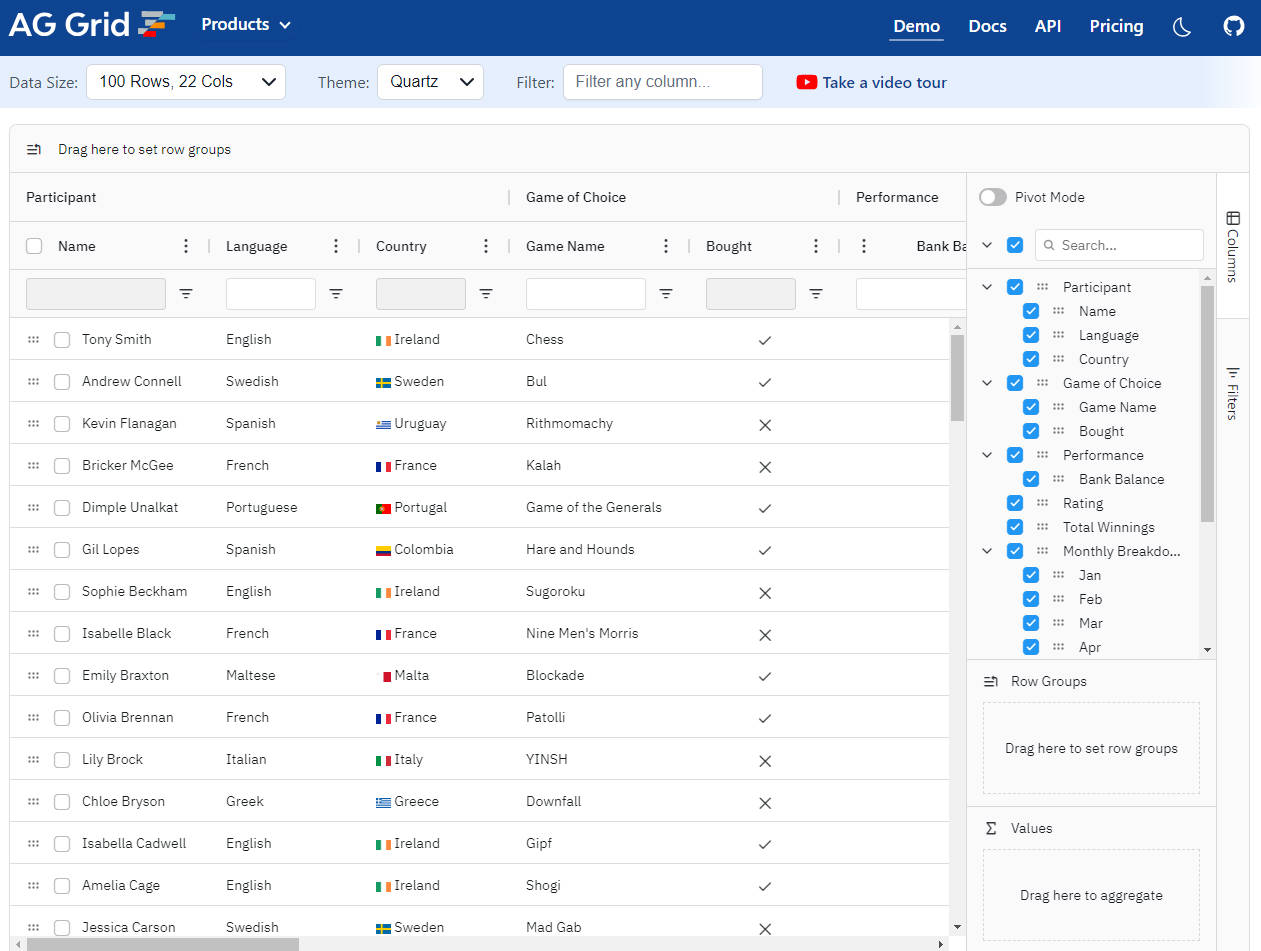
19.AG Grid
AG Grid stands out as a fully-featured and exceptionally customizable JavaScript data grid solution. Renowned for its exceptional performance and seamless integration capabilities, AG Grid is trusted by developers for building enterprise-grade applications.

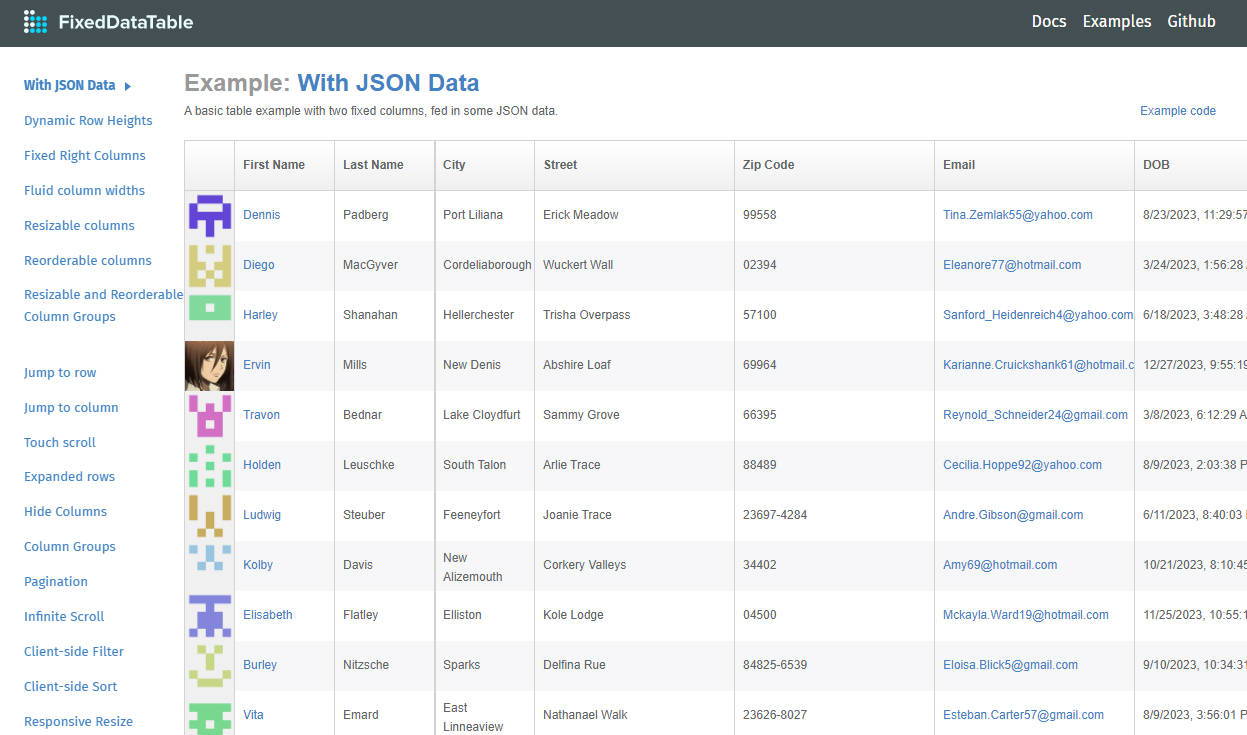
20.Fixed Data Table 2 for React
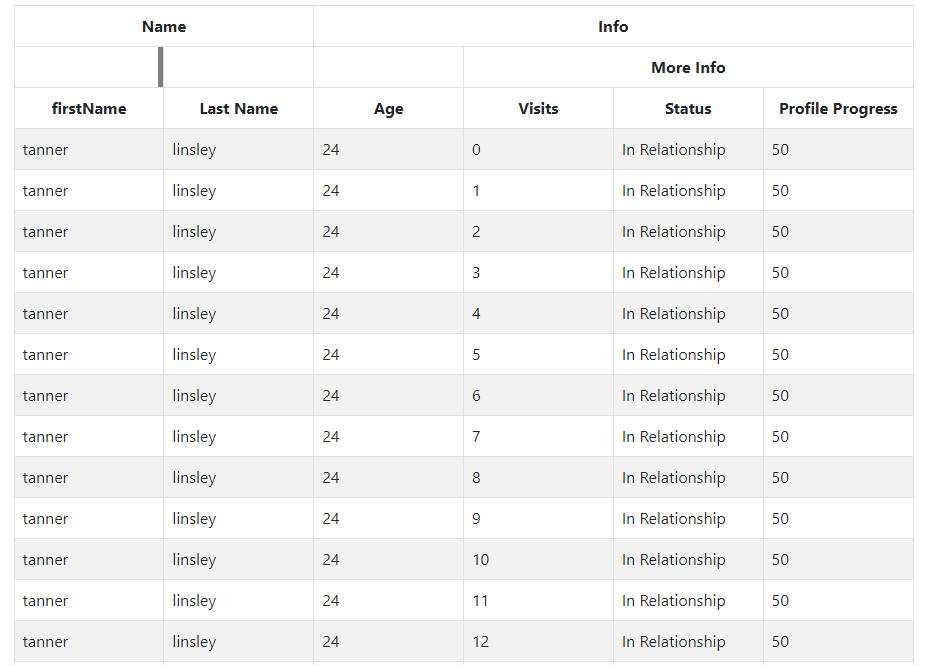
Designed as a React component, FixedDataTable-2 empowers developers to construct and present data with remarkable flexibility and power. It encompasses standard table functionalities including headers, columns, rows, header groupings, and support for both fixed-position and scrolling columns.
One of its standout features is its capability to effortlessly handle vast amounts of data while maintaining optimal performance. FixedDataTable-2 is meticulously engineered to ensure smooth scrolling, making it well-suited for applications dealing with large datasets.