React-Magic-Table
Introducing React-Magic-Table, the ultimate CRUD (Create, Read, Update, Delete) table component crafted with React.js and Vite. This versatile tool empowers you to effortlessly manage and showcase tabular data in your React applications with ease and efficiency.
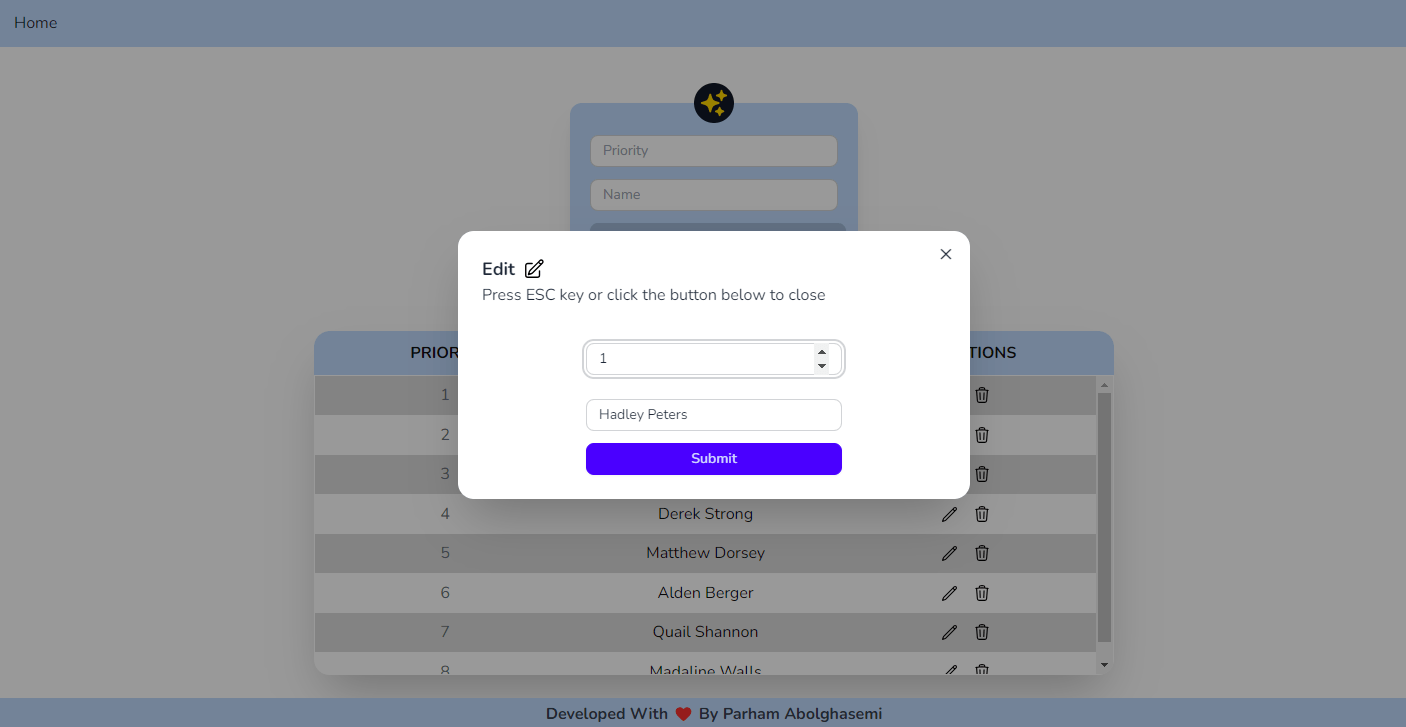
With React-Magic-Table, you'll experience a seamless and intuitive interface for performing CRUD operations on your data. Whether you're creating, reading, updating, or deleting records, this component simplifies the process, making data management a breeze.
Built using React.js and Vite, React-Magic-Table combines the power of React's component-based architecture with the lightning-fast development environment provided by Vite.

Features
- CRUD Operations: Perform Create, Read, Update, and Delete operations on tabular data.
- Sortable Table: Easily reorder table content based on priority in ascending order.
- Persistent Storage: Data is saved locally using localStorage, ensuring persistence across sessions.
- Form Validation: Utilizes react-hook-form and Yup for robust form validation.
- State Management: Redux Toolkit is used for efficient state management.
- Routing: Built with react-router-dom for seamless navigation between different views.
- User Notifications: Utilizes react-hot-toast for displaying user-friendly notifications.
- Styling: Styled-components is used for creating styled components to enhance UI aesthetics.


