Marquee is a visually appealing React component library that gained significant popularity, accumulating 224 stars on GitHub within just four days of its release.
The library offers various features, including Fade, Reverse direction, Pause on hover, Vertical scrolling, Custom gap and speed, and Reduced motion.
With minimal props and a self-explanatory design, Marquee is easy to integrate, making it suitable for both Tailwind CSS users and those utilizing normal CSS classes for customization.
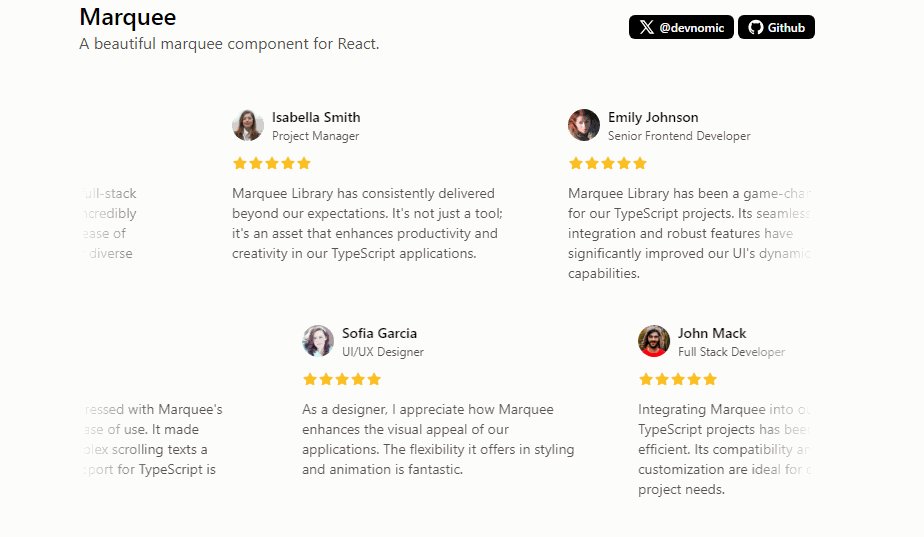
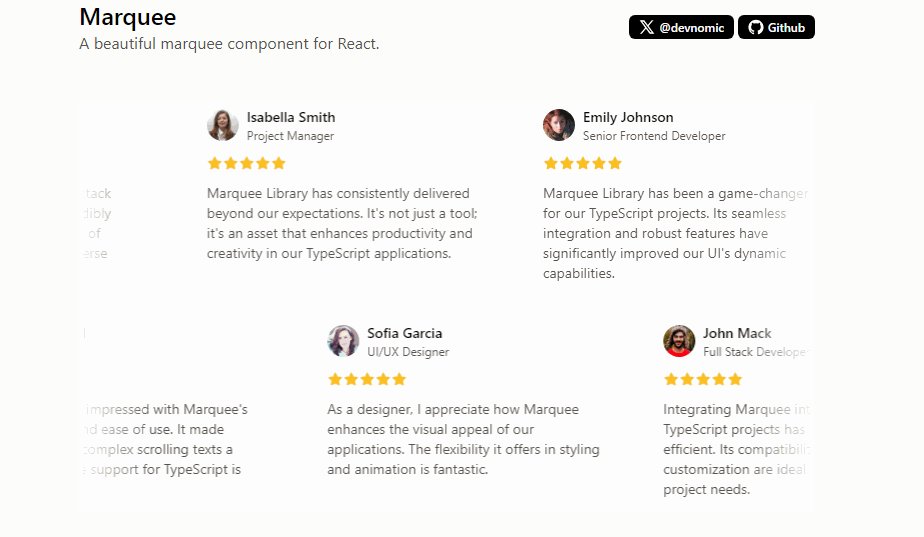
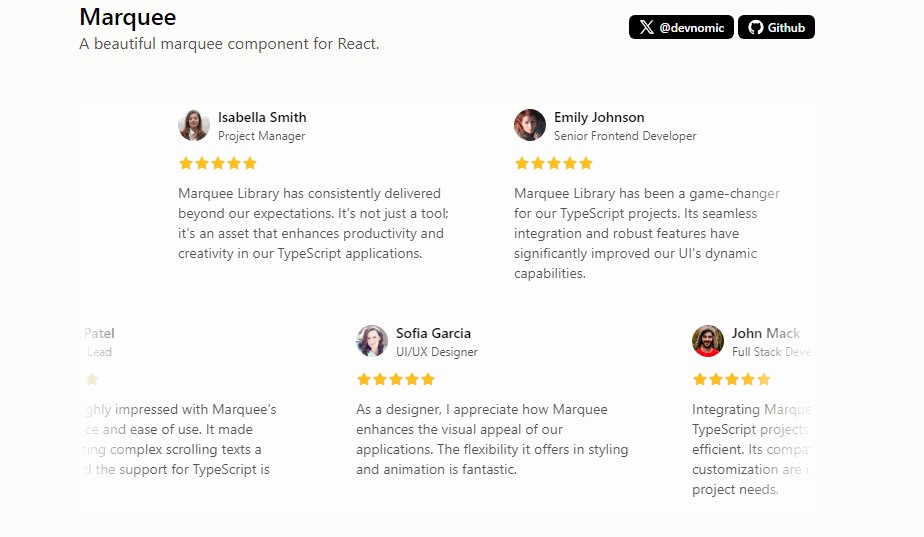
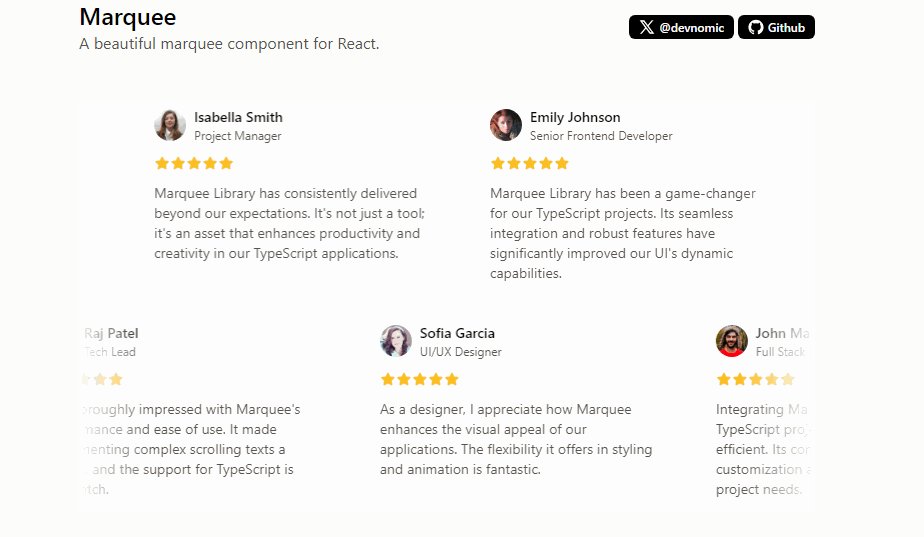
Marquee
A beautiful marquee components for React.

Installation
Import
or you can skip npm install, and just copy and paste the source code into your component ala shadcn ui (don't forget to also copy tailwind config if you do this).
Usage
This library has very few props and self explanatory, you can get it running in no time. See web example for more details.
This lib made specifically for tailwind users, however you can use normal css class too, to override the gap by passing class.

License
Released under MIT by @devnomic.


