Todo Example with Apico Google Sheets
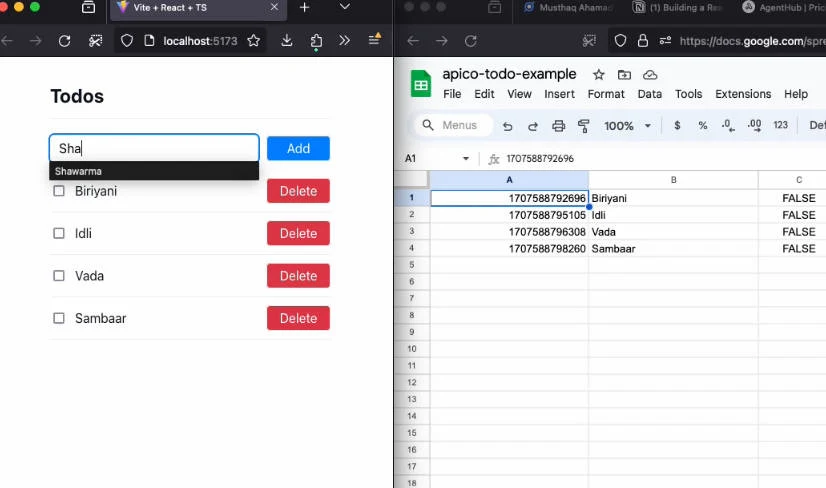
The Todo Example with Apico Google Sheets demonstrates how to create a basic Todo application using React with Google Sheets as the backend. This example illustrates the integration of front-end and back-end technologies to build a functional Todo app.
By leveraging React for the front-end, users can interact with the Todo application seamlessly through an intuitive user interface. Google Sheets serves as the backend, storing and managing the Todo list data. This integration enables real-time synchronization between the front-end and back-end, ensuring that changes made to the Todo list are reflected instantaneously.