React Selection Highlighter
A React component for highlighting text selections within text and HTML content. This package not only facilitates highlighting but also offers the ability to save selections to a database, allowing for reconstruction of highlights and popovers at a later stage.
Installation
You can install the package via npm:
Quick Start
To quickly get started with React Selection Highlighter, follow these steps:
Install the package via npm:
Import the necessary components into your React application:
Define the text or HTML content you want to highlight:
Add default classnames to your css file. If you are providing your own classes make sure you have styles for those classes.
Implement the
Highlightercomponent within aSelectionProvider:
Props
| Prop | Default Value | Required | Description |
|---|---|---|---|
htmlString | true | The HTML content as a string. | |
minSelectionLength | 10 | Minimum length of the text selection required for highlighting. | |
maxSelectionLength | Maximum length of the text selection allowed for highlighting. | ||
className | Additional class name for the root div element. | ||
PopoverChildren | Default popover component | Custom component to render inside the popover. | |
PopoverClassName | Class name for the popover element. | ||
selectionWrapperClassName | bg-lightgreen select-none relative | Class name for the selection wrapper element. | |
disablePopover | false | Boolean flag to disable the popover functionality. | |
onClickHighlight | Function to handle click events on highlighted text. | ||
onClick | Function to handle click events on the root div element. |
Customization
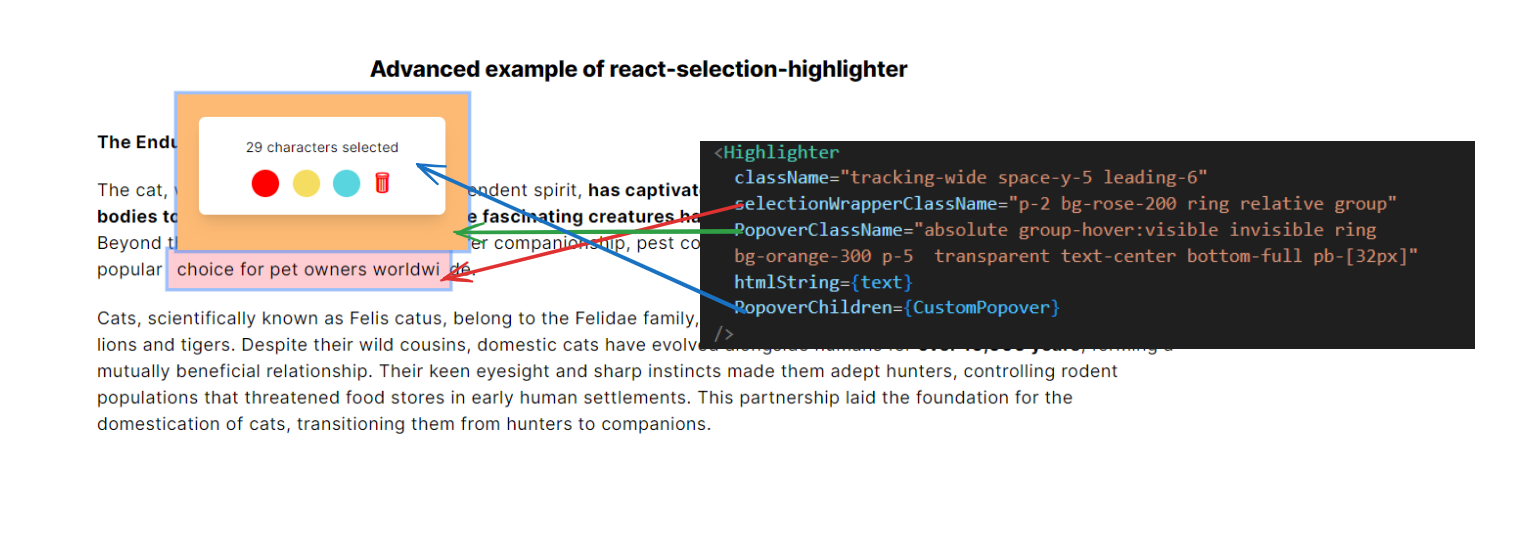
You have the flexibility to fully customize the appearance and behavior of the Highlighter component by passing additional props.
For instance, to customize the highlighting behavior and appearance, you can provide props such as minSelectionLength, maxSelectionLength, PopoverClassName, PopoverChildren, and disablePopover.It's important to note that when providing a custom class name, all default class names for respective elements will be removed.
useSelections Hook
The useSelections custom hook provides powerful functionality for managing selections within your React application. This hook is designed to streamline the process of handling text selections, allowing you to easily(selection is added automatically when user selects content) update, and remove selections, as well as access the current list of selections.
For example, you can dynamically update the className of specific selections using this hook. Additionally, you have the flexibility to store selections locally using browser storage mechanisms or persist them to a backend server for long-term storage and retrieval.